DTPデザインとWebデザイン、ふたつを経験したからこそ分かるそれぞれのデザインの違いやデザイナーとして目指すゴールの違いについてご紹介します。

DTPからWebへ。まるで違う世界に驚き
デザイナーを志したのは中学のとき。その後、美大から専門学校へ。25歳でデザイナーになり、10年ほどファッション系通販カタログの制作を担当していました。当時はデザインだけでなく撮影から編集まで、幅広い仕事を手がけていて、カメラマンやスタイリスト、ヘアメイクさんたちと話をしながらの商品撮影がとても楽しかった記憶があります。
時代の流れが変わるなか、いずれはDTPからWebに移行しなくてはならないだろうとは思っていたのですが、なかなか一歩が踏み出せずにいました。そんな折、BAsixs参画企業である、ビジネス・アーキテクツ(以下、BAと称する)へ転職することになったのをきっかけにWebデザイナーの道を歩きはじめました。
DTPからWebへと変わるときに戸惑ったことはたくさんあります。まず、 “紙っぽい”デザインのクセを直すのに苦労しました。どこがどうと具体的に説明するのは難しいのですが、Webページを作っているのに、できあがってみるとどことなく紙っぽいんです。
制作ツールの使い方にも新鮮な驚きを感じました。Illustratorは、DTPではレイアウトに使用しますが、Webでは主にアイコン作りにしか使いません。またPhotoshopはDTPでは主に画像のレタッチに使用することがほとんどだったため、Webでのバナー制作には戸惑うばかりでした。こうしたWebならではのツールの使い方は、BAに入社してから改めて覚えました。
Webはプログラミングなど、デザイン以外のことを理解すればするほど、自分の望むデザインを実現できるので、勉強する幅が広いなと実感しています。
ふたつを経験して知った、DTPとWebデザインの違い
制作する上での着眼点
DTPとWebでは、まず制作上の着眼点が違います。紙は印刷したときの仕上がりが重要。一方、Webページは“ユーザビリティ(使いやすさ)”が重要なポイントです。Webは、PVやCVといった“結果”を出すためにどうすればよいのかを最初にしっかり設計しなくてはなりません。
PC用、スマホ用、場合によってはタブレット用まで想定してデザインをしなくてはならない点もWebの特徴です。紙の場合は、そこまでバリエーションは多くありません。
デザイン構成
デザイン構成の面では、「紙はZ視線、WebはF視線」と言われるように、ユーザーの視線の動きに合わせたレイアウトが必要です。紙に長く携わってきた私からすると、Webサイトはとにかく縦に長い(笑)。どこに強弱をつけたらいいのか、最初の頃はかなり戸惑いました。
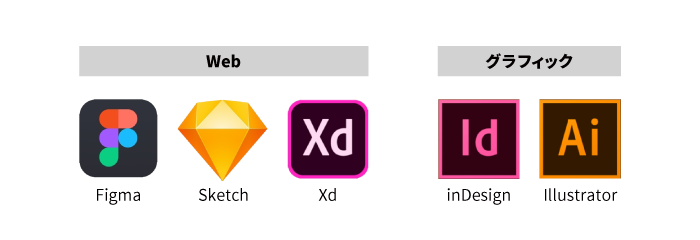
使用ツール
制作に使うツールについては、DTPで主に使うのは、IllustratorとInDesignです。InDesignはWebではまったく使いません。Illustrator とPhotoshopはDTPでもWebでも使いますが、使い方はまったく違います。
他にWebで使うのは、Adobe XDやFigma、Sketchなど。どれもBAに入ってから使い始めましたが、新しいツールは驚くほど軽くて使いやすく、「こんなに簡単にレイアウトできるのか!」と使い方を覚えるのが楽しくて、嬉しくて仕方ありませんでした。
難点は、ツールごとにショートカットが違うことです。XDでレイアウトしているときに、急にフォトショップでバナー作りを頼まれると、頭が混乱して「ん?ショートカット何だったっけ?」と手が止まってしまうことが多々あります。

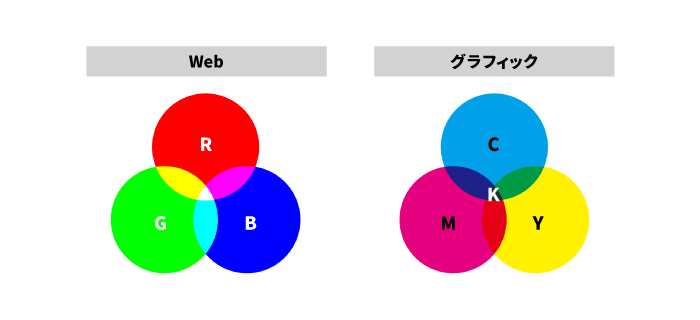
単位と色の表現幅
単位は、DTPはmm、Webはpx(ピクセル)、 色は、DTPはCMYK、WebはRGBです。DTPでは特色(DIC、Pantone、TOYOなど、スポットカラーとも言う)が使えるのがメリットで、「絶対にこの色を使いたい」というデザイナーは特色を使いますが、紙質まで考えて色を選択しないと思った色が出せないという難しさはあります。

フォント
フォントに関しては、DTPでは基本的にどんなフォントでも使えるのでこだわるデザイナーが多いです。その一方で、Webはユーザーの環境によって変わってしまうので、あまりこだわっても意味がありません。それよりも大事なことは、見やすさ、視認性です。改行位置に異様にこだわるのも紙だけです。
解像度
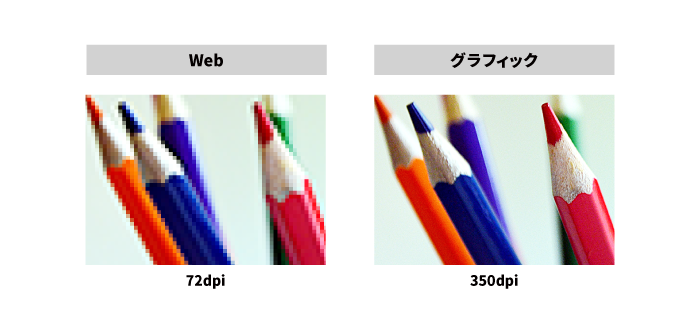
画像の解像度という点でも、DTPと Webではかなり違います。紙は350dpiなど高解像度で作りますが、Webは72dpi。紙に慣れた私の目から見ると、「ガビガビ」に見えるんです(笑)。違いがわかるぶん、「これでデザインするのかー」というジレンマを感じました。慣れの問題かと思うのですが、ギャップを埋めるのにやはり時間がかかりました。

DTPデザイナー、Webデザイナーとしての在り方の違い
DTPデザイナーとWebデザイナーとでは、デザイナーとして目指すゴールが違います。DTPデザイナーは印刷というゴールを目指してデザインすればよいので、素材があれば数時間でデザインを組んで印刷に出すことも可能です。でも、Webは結果を出すことがゴールなので、制作後の運用まで見据えてデザインしなければなりません。素材をただレイアウトするだけでは済まないというのが大きな違いです。そこが面白さでもあり、大変さでもあります。
DTPもWebもクライアントの要望に従って作るという点では基本的に同じですが、Webに関しては、クライアントの要望とユーザーにとっての使いやすさは必ずしも一致しません。ときにはクライアントの意向に沿わないデザインにする必要も出てくるので、 “このデザインにすべき理由”を聞かれるのは、Webデザイナーの方が圧倒的に多いと思います。
Webの方がいいなと思う点は、何よりデータが軽いことです!サクサク作業ができるので、そこへストレスを感じないことは感動ものでした。 ノートパソコンでも作業できてしまう軽さは、私からすると、もう目から鱗です。Webの場合、使うツールが多いので大変そうに見えますが、操作を覚えること自体はさほど大変ではありません。ただ、Webデザインはトレンドの移り変わりが早く、ツールも数年単位で新しいものが登場してくるので、常にキャッチアップするよう心がけていきたいです。
DTPでしかできないこと、Webでしかできないことというのもあります。よく見ないとわからないような、ちょっとした遊び心をプラスできるのは紙の方です。箔押しなど加工にこだわれるのも、紙ならではの面白さです。逆に、動きをつけることはWebでしかできません。
仕事の進め方にも違いがあります。Webでは“同時編集”できるかどうかが1つのポイント。デザイン画面を複数のデザイナーが共有しながら、リアルタイムにデザイン変更できるかどうかが、作業スピードに大きく影響します。DTPデザイナーには、こうした作業はまずありません。
デザイナーなら一度は飛び込んでみるべきWebデザインの世界
紙には紙にしかできないこと、紙でしかこだわれない部分がたくさんありますし、Webには紙にはない面白さがあります。どちらがいい悪いではなく、自分が何にこだわりたいか、どんな仕事をしたいかによると思います。
Web業界はさまざまな可能性に満ちていて、とても刺激的です。新しいことを学んでみたい人や、好奇心旺盛な人にはとても向いていますし、今の時代、デザイナーなら一度はチャレンジしてみる価値があると思います。私も、ゆくゆくは装丁を手がけたいと思っていたほど紙への愛着がある一人でしたが、今ではWebでしか経験できない面白さに目覚め、この仕事をしてよかったと思っています。
BAのデザイナーは、WebだけでなくDTPのデザインも経験できます。会社のロゴマーク変更を皮切りに進んでいるCIプロジェクトで、グッズデザイン制作に参加することが可能です。デザイナーとしていろいろな体験をしてみたい人は、ぜひ飛び込んできてください。