Webガイドラインとは、一般的に「Webサイトの構築や運用のルールをまとめたもの」を指します。構築や運用のルールとは、具体的にレイアウトの基本的なパターンやフォント、ボタンの形、文体といった、Webサイトを構成するパーツになどに関する取り決めのことです。
しかし、BAsixsでは、Webガイドラインをもう少し広い意味で捉えています。Webサイトの目的とは、「企業がユーザーと適切にブランドコミュニケーションを行うこと」であり、Webガイドラインはそのコミュニケーション全体の指針になるものだと考えられます。
つまり、ガイドラインは単純にパーツの話だけにとどまるものではなく、「ユーザーとのブランドコミュニケーションがどうあるべきか」という観点から構築されるべきなのです。

Webガイドラインを策定する目的とメリット
Webガイドラインが注目されるようになった背景には、ユーザーと企業のコミュニケーションが複雑化していることが原因としてあげられます。Webサイトを訪問した目的や経路は、ユーザーによってさまざまです。そうした状況下において、Webサイトは見た目を統一するだけでなく、ユーザーとのコミュニケーションの流れを俯瞰して運用していく必要があります。
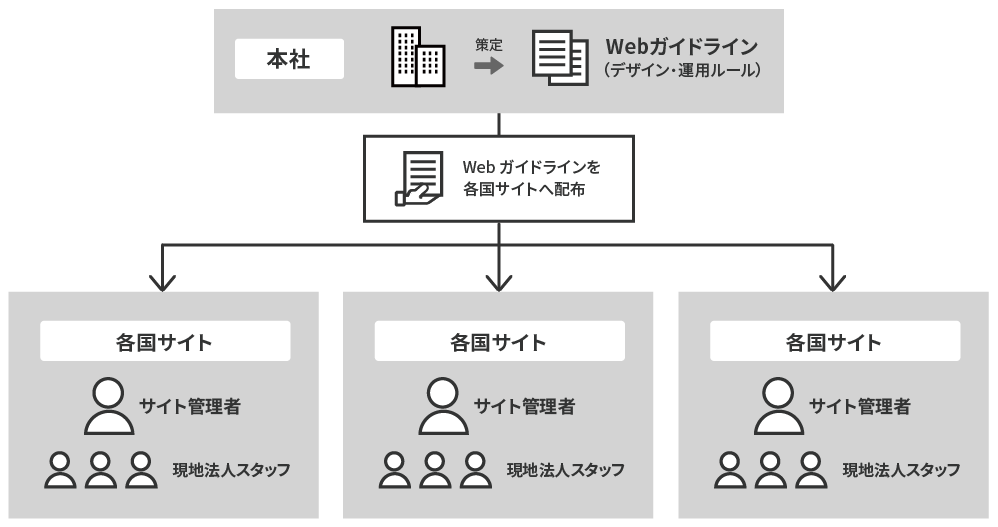
また、グローバルに展開する企業において、グループ企業内でWebサイトを通じたブランドコミュニケーションの在り方が統一されていない企業も多く見受けられます。各国のWebサイトで発信しているメッセージが異なることも珍しくありません。ブランドとして統一された1つのメッセージやイメージを打ち出していくためにも、Webガイドラインをしっかりと構築する必要があるのです。
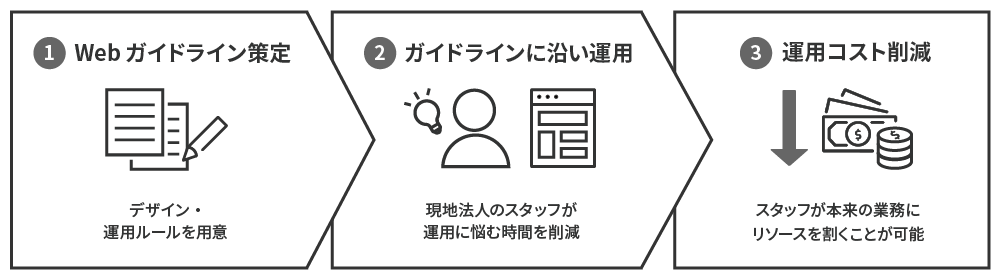
では、Webガイドラインを策定することで、どのような課題を解決できるのでしょうか。BAsixsにお客さまから寄せられるご相談は、大きく下記の3つがあります。
1.ブランドに統一感を持たせる
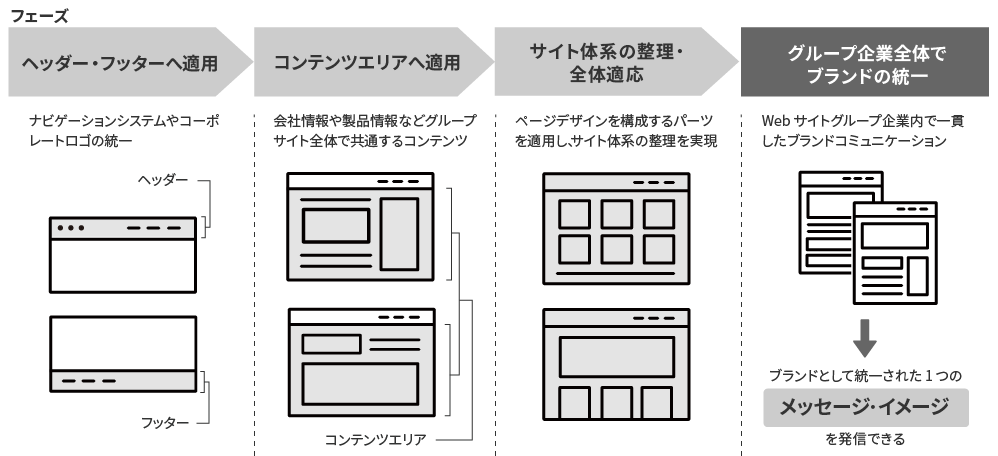
1つ目は、「ブランドに統一感を持たせたい」ということです。これは、「どの国のWebサイトを訪問しても同じデザインとルールで統一されている」ことを指します。
Webサイトの印象をグループ企業全体で統一することによってブランドに一貫性が生まれ、お客さまにしっかりとメッセージを届けられます。

2.コストの効率化
2つ目は、「コストの効率化」です。各国のWebサイトのデザインや運用ルールをWebガイドラインに沿って統一することで、運用コストを削減できます。共通のルールを用意することで、現地法人のスタッフがWebサイトの運用に悩む時間を削減し、本来の業務にリソースを割けるようになります。

3.運用体制の構築
3つ目は、Webガイドラインを策定することで、「グローバルにおけるWebサイトの運用体制を構築できる」ということです。というのも、現地で自社製品を扱っている企業は、必ずしも自社と深い結びつきをもつわけではないからです。
例えば、海外の法人が代理店の場合、自社だけでなく競合他社の製品を扱っている場合もあります。Webガイドラインを策定しておくことで、そうした関係の薄い企業ともブランドコミュニケーションについて意思疎通を図れるのです。

Webガイドラインに記載される項目の例
具体的にWebガイドラインには、どのようなものがあるのでしょうか。続いては、Webガイドラインに記載する項目について説明していきます。
ユーザビリティ
ユーザビリティとは、Webサイトの本来のターゲット層であるユーザーにとっての使いやすさや満足度のことを表します。ユーザビリティの第一人者として知られるヤコブ・ニールセン博士は、ユーザビリティの要素として「学習しやすさ」「効率性」「記憶のしやすさ」「エラーの発生率」「主観的満足度」の5つを挙げています。
ターゲット層のユーザーにとって見やすく、操作しやすいWebサイトになっているかという視点でWebガイドラインのルールを作成します。
アクセシビリティ
アクセシビリティとは、Webサイトへのアクセスのしやすさを意味する言葉です。アクセシビリティについては、明確な国際ガイドラインとして「WCAG 2.0」や、それを日本向けに整えた「JIS X 8341-3」などが策定されています。
内容はどちらも共通しており、「画像などのメディアを埋め込む場合には、適切な代替テキストを指定する」「キーボード操作だけですべてのコンテンツにアクセスできるようにする」といった項目が達成基準として設けられています。
BAsixsでは、ご要望に応じて、アクセシビリティの達成基準に準拠したWebサイトの制作やリニューアルを行っています。
Webサイトのアクセシビリティとは?意味や達成基準を基礎から解説 | BAsixs(ベーシックス)
コンテンツ
コンテンツとは、「Webサイト内にある情報」のことを指します。Webサイトでは、オウンドメディアやブログなどの記事のことをコンテンツと呼ぶのが一般的です。コンテンツの作成において、Webガイドラインがなければ見た目や構成がばらばらになり、Webサイト全体の統一感が失われてしまいます。
そうならないように、Webガイドラインで記事の構成ルールを定めたり、テンプレートを用意したりします。Webガイドラインに沿って作成することで、属人的にならず、誰が担当しても一貫したコンテンツが出来上がります。
デザイン
デザインとは、Webサイトの見た目に関することです。レイアウトや色、ナビゲーション、フォント、写真のサイズなどについてWebガイドラインで策定します。見た目をそろえることで企業やブランドイメージに一貫性が生まれます。Webガイドラインの中でも、比較的わかりやすい部分でしょう。
デザインガイドラインについては、以下の記事で詳しく解説しています。
デザインガイドラインとは?作るときのポイントやその役割を解説 | BAsixs(ベーシックス)
ワーディング
ワーディングとは、Webサイトの文章の言葉遣いに関することを指します。用字用語や表記のルールを定めておかないと、場所によって表現がばらばらになってしまいます。その結果、ユーザーを混乱させたり、「いい加減」というネガティブなイメージを持たれたりする可能性があります。
コーディング
コーディングは、Webサイトを構成するソースコード(HTML)の構築ルールのことです。Webサイトは一度制作したら終わりではなく、後からページを増やしたり、改修したりすることもあります。その際、担当者や制作会社が変わることもあるでしょう。
その場合、Webガイドラインがなければ、ページによってHTMLの書き方が異なってしまうことも考えられます。HTMLの書き方が違っても、表向きのページの見た目は同じにできるかもしれませんが、そのような対応が積み重なると、後々Webサイトのリニューアルなどを行う際にコストが大きくなるおそれもあります。
そうした事態を防ぐためにも、最初の段階でコーディングのWebガイドラインを策定し、標準化することで無駄な作業をなくすことができるのです。
CIルール
CIとは「コーポレートアイデンティティ」のことです。例えば、自社のロゴの扱い方に関するルールなどは、紙媒体でのガイドラインはあっても、Webサイトやアプリで使う際のガイドラインがないというケースもあります。ロゴを含めて、コーポレートアイデンティティをどう扱うのかについては、ブランドイメージを毀損しないためにも、しっかりと定めておく必要があります。
トーン&マナー
Webサイト全体の雰囲気、いわゆる「トンマナ」についてもガイドラインで策定しておくといいでしょう。言葉で「信頼性が高い」「ミニマルなデザイン」などと書かれていても、雰囲気に関してはメンバーの感覚がずれていることもあります。
トーン&マナーを統一するために、BAsixsでは「ムードボード」という手法をよく用います。ムードボードを用いると、自社のWebサイトが目指す雰囲気に近い写真やデザインを集めて形にすることができ、曖昧な部分をなくし、チームで同じイメージを共有することが可能です。
Webガイドラインを制作・依頼する際のポイント
実際にWebガイドラインを制作する際、どのような点に注意して進めていけばいいのでしょうか。ここでは、自社でWebガイドラインを策定する場合と、制作会社に依頼する場合に分けてご紹介します。
自社でWebガイドラインを策定する場合
自社でWebガイドラインを策定する場合、まずはその必要性について、プロジェクトに関わるメンバーとしっかりとすり合わせておく必要があります。その上で、前段で説明したような項目を集めた目次を作りましょう。これらの項目は、必ずしもすべてが必要というわけではありません。自社のWebサイトを運用していくにあたって、何が必要なのかを洗い出していきましょう。
目次ができたら、詳細な中身を作っていきます。Webガイドラインを策定する際は、独自の言葉や専門用語は使わず、できるだけ平易でわかりやすい内容にすることを心掛けてください。ガイドラインは策定して終わりではなく、実際にほかの人に理解して使ってもらえなければ意味がありません。
可能であれば、運用開始後にきちんとガイドラインが使われ、守られているかの検証を行えるとベストです。
制作会社にWebガイドラインの策定を依頼する場合
制作会社にWebガイドラインの策定を依頼する場合は、ほとんどのケースでWebサイトの構築やリニューアルとセットで依頼することになります。
BAsixsでは、Webサイトの制作時に必要な項目だけでなく、その後のブランドコミュニケーションを踏まえた、広い視点でWebガイドラインの策定を行います。
その際に重要なのは、Webガイドラインを作ることそのものよりも、「作ることの目的やゴールの設定を共有すること」です。ゴールさえ共有できていれば、途中で方向性が大きくずれることはありません。
まとめ
Webサイトの効率的な運用に、Webガイドラインは欠かせません。BAsixsでは、Webサイトの構築に合わせて、お客さまの求めるブランドコミュニケーションの在り方を踏まえたWebガイドラインの策定をサポートいたします。
Webサイトの構築とWebガイドラインの策定をお考えの際には、豊富な実績をもつBAsixsにぜひご相談ください。

