Webサイト制作で重要なポイントのひとつがデザインです。デザインというと、多くの人はビジュアルデザイン、つまりWebサイトの見た目のことをイメージすると思います。しかし、Webサイト制作におけるデザインの意味は広く、「ブランドデザイン」や「コンセプトデザイン」など、さまざまなデザインがあります。
Webサイト制作におけるデザインの意味と、デザインガイドラインを作るときのポイントについて解説します。

デザインガイドラインは何か?
デザインガイドラインとは、Webサイトのデザインで守るべきルールを定めた指針のことです。
一般的にデザインという言葉は「意匠」、つまり「見た目」を表すものとして使われています。もちろん、見た目もデザインの要素のひとつではありますが、それだけがデザインではありません。デザインの本来の意味は、より広いものです。
デザインは、設計や計画、機能など「目的を達成するための手段とプロセス全般」を指します。この定義をWebサイトにあてはめると、以下のような要素がデザインとして挙げられます。
ブランドコミュニケーションデザイン
Webサイトは、企業のブランドイメージを決める重要な存在です。企業がWebサイトを通して、ユーザーとどのようにコミュニケーションしていくのかを設計するのが、ブランドコミュニケーションデザインです。
コンセプトデザイン
上記のブランドコミュニケーションに沿って、Webサイトのコンセプトを設計するのがコンセプトデザインです。ビジュアルや機能、ユーザーインターフェースなどの大まかなコンセプトを設計していきます。
トーン&マナー
トーン&マナーは、よく「トンマナ」と略されます。デザインガイドラインでは、メディアや広告などのクリエイティブを制作する際、企業のイメージに統一性を持たせるために、デザインの方向性や文章のテイストなどをトーン&マナーとして設定します。
配色や書体
配色や書体は、トーン&マナーを構成する要素のひとつです。Webサイトで使用する配色やフォントは、企業のイメージに大きく影響します。淡い色なのか濃い色なのか、フォーマルな雰囲気のフォントなのか親しみやすい雰囲気のフォントなのか。伝えたいイメージに沿って、適切なルールを作る必要があります。
ナビゲーション設計
Webサイトの骨組みや、ページを移動するナビゲーションの設計も、デザインガイドラインで定めるべき項目です。ナビゲーション設計は、ユーザーがWebサイトを快適に利用できるようにするための重要な要素です。
ヘッダーやフッターなど各エリアの情報・役割の定義
画面のヘッダー(上部)やフッター(下部)といったWebサイトの各エリアに表示する情報や、その役割をしっかりと定義します。ヘッダーとフッターは、サイト内に共通する情報を表示するエリアです。ユーザーがどのような情報にふれて、その後、どう動いてほしいのかを考えてエリアの役割を決めます。
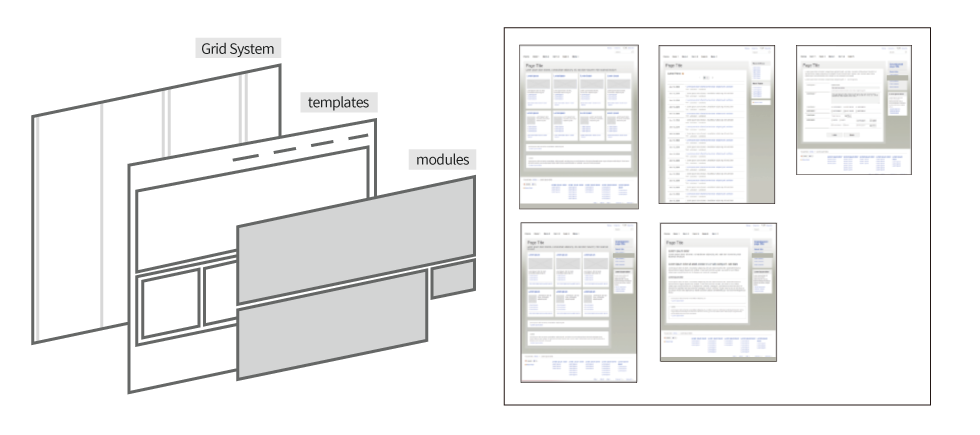
テンプレートのパターン
Webサイトの各ページの見た目がばらばらでは統一感がなく、使い勝手も悪くなってしまいます。ページの見た目や構成は、Webサイト全体である程度の統一感を持たせておくことが必要です。そこで、いくつかのパターンのテンプレートを用意しておくと、全体としてのまとまりが生まれます。
ビジュアル要素
ビジュアルのデザインは、企業のイメージを左右する重要な要素です。Webサイトのキービジュアルやサムネイル、挿絵などで使用する画像など、主なビジュアル要素についてもガイドラインを設定します。
UIパーツ
ボタンの種類や見出しのパターン、アコーディオンメニューなど、サイトの操作性に関わる各種UIパーツのデザインも大切な要素です。細部までしっかりと一貫したポリシーがあるかどうかで、Webサイトの完成度は大きく変わります。
デザインガイドラインの役割
ここまでご説明したように、デザインといっても、Webサイトのコンセプトからパーツのビジュアルまでさまざまなレベルが存在します。
仮に、これらのデザインに明確なガイドラインがなければ、各要素の担当者の考え方やスキル、経験などによってWebサイトの要素が決定されることになり、品質にばらつきが生じてしまうおそれがあります。
例えば、コンテンツのサムネイルの見せ方に関するガイドラインがなければ、そのときの担当者が自分の好き嫌いで見せ方を決めてしまうかもしれません。ガイドラインがないと、そのように「なんとなく」で作られてしまったデザインを、正しく評価することもできないのです。
担当者の負荷を減らす
デザインガイドラインには、「担当者の負荷を減らす」という役割もあります。前任者からWebサイトの運用を引き継いだ場合、ガイドラインが存在しないと、新任者は何を基準に運用していいかわからず、混乱してしまうでしょう。
しっかりとしたガイドラインがあれば、誰が担当しても一定以上の基準を達成することができます。例えば、テンプレートがあるなら、それを利用すれば既存のページと同等のものを作れますし、言葉遣いで迷ったときはトーン&マナーに関するガイドラインをチェックすれば悩むこともありません。
誰かに説明したり、依頼したりするときにもガイドラインは役立ちます。例えば、上司への報告や外部のデザイナーに外注する際には、ガイドラインが説明の根拠になります。
実際にはガイドラインを作らず、細部を曖昧にしたままWebサイトを制作してしまうケースも少なくありません。きちんとガイドラインを作ることで、スムーズに制作や運用を進められるのです。
デザインガイドラインを作るときのポイント
デザインガイドラインを作るときは、具体的にどのような流れで、どのような点に気をつければいいのでしょうか。
BAsixsでは、Webサイトの制作時にお客さまからデザインガイドラインの制作をご依頼いただくことも多くあります。その場合、BAsixsでは以下の点を意識しながらデザインガイドラインをご提案しています。
クライアントが何に困っているか
お客さまが抱えている課題を洗い出し、その課題を解決するという観点から、サイト全体のコンセプトデザインやブランドコミュニケーションデザインなどを設計します。デザインは課題を解決するためのものですから、Webサイトによってデザインガイドラインは当然変わってきます。
どこまでをガイドラインに落とし込むか
前述したようなデザインガイドラインを、最初からすべて決めることはまれです。多くの場合、制作前に決めるのはブランドコミュニケーションデザインとコンセプトデザイン、トーン&マナー程度で、それ以上の詳細なガイドラインについては、制作を進めながらお客さまといっしょに設計していきます。そうすることで、実際の制作や運用に耐えうる網羅性・整合性を検証しながら、ブラッシュアップすることができるからです。
どのくらい細かく設定するか
お客さまの運用体制によっても、ガイドラインの内容は変わってきます。例えば、ガイドラインを細かく設定しておけば、引き継ぎなどで慣れていない人が担当になっても、安定した運用ができます。反対に、経験豊富なデザイナーが担当するのであれば、詳細な制作手順や解説までは必要ありません。ガイドラインを細かくしすぎず、少し幅を持たせておいたほうが、対応しやすくなる場合もあるのです。
ガイドラインを誰がどう使うのか
ガイドラインを使うのは、現場の担当者だけとは限りません。Webサイトについて報告を行う際、上司にガイドラインを見せて説明することもあるでしょうし、Webサイトの運用を外注する場合は、外注先のスタッフもガイドラインを参照することになります。その場合、社内でしか通じないようなガイドラインでは、外注先も困ってしまいます。ガイドラインを誰が使うのか、どのように運用していくのかをあらかじめ考えておきましょう。
デザインガイドラインの例
BAsixsで、過去に手掛けたデザインガイドラインの例をご紹介します。実際にデザインガイドラインを作る際の参考になれば幸いです。
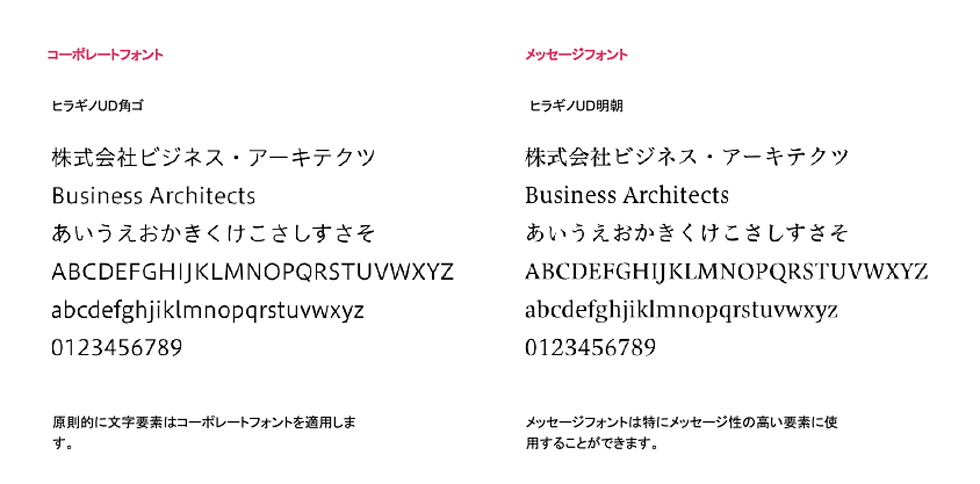
フォント
フォントは、言葉に語り口や声のトーンを視覚的に付与する要素です。

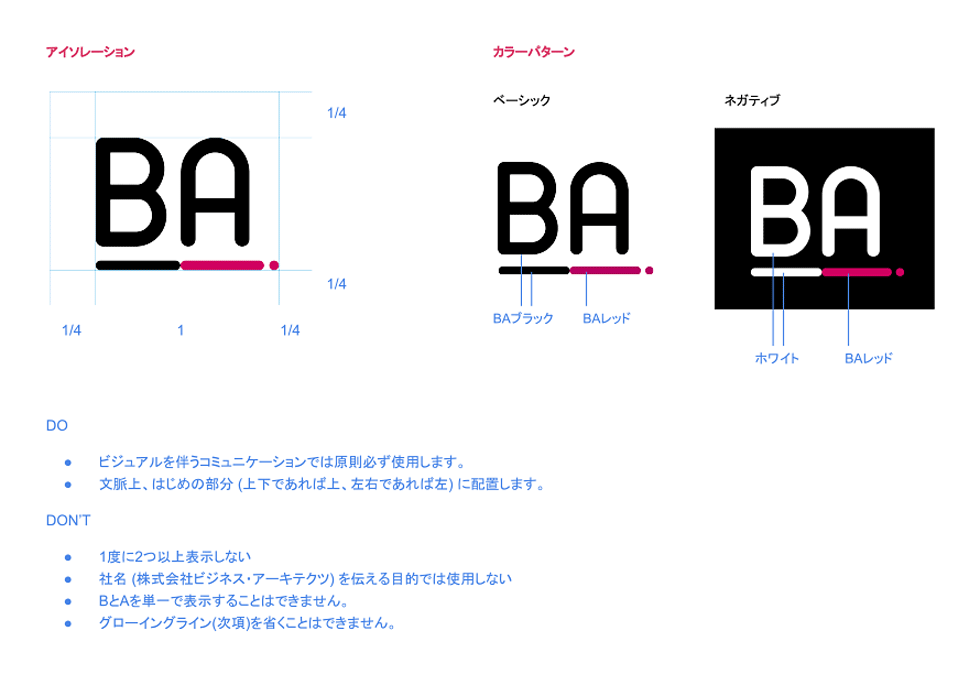
アイソレーション
ロゴなどのVI (ビジュアル・アイデンティティ) には、視認性のため、必ず確保するスペースを規定します。

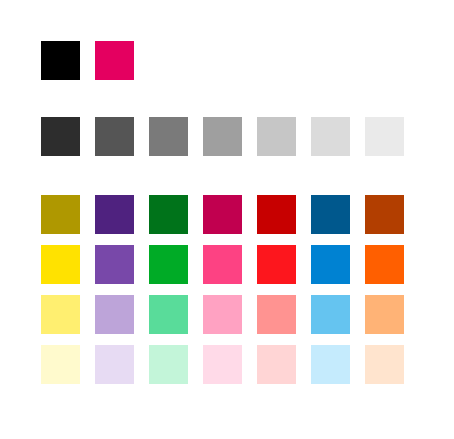
カラー
ブランドで定められたカラーをベースに色の体系をつくります (カラースキーム)。色の役割や使い分けの基準を規定し、サイト全体を通して一貫した印象と機能を提供できるようにします。

コンポーネント
多くのページに共通で利用する要素やそのまとまりをコンポーネント化し、取り扱い方法や適用基準のガイドを作成します。

まとめ
デザインガイドラインは、単にWebサイトの見た目を統一するためのルールではなく、Webサイトのコンセプトや企業としての戦略にも関わってくる重要な存在です。
しっかりとしたデザインガイドラインを設定しないままWebサイト制作や運用を進めてしまうと、人が入れ替わったり、運用を外注したりするときに問題が発生してしまう可能性もあります。
しかし、自社だけでデザインガイドラインを完璧に作り上げるのは難しいでしょう。デザインガイドラインを作成する際には、ぜひBAsixsにご相談ください。豊富な制作実績をもとに、デザインガイドラインをお客さまとともに作り上げることが可能です。

